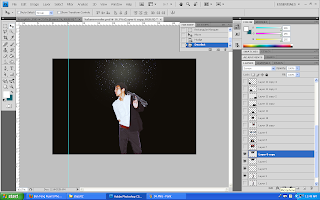
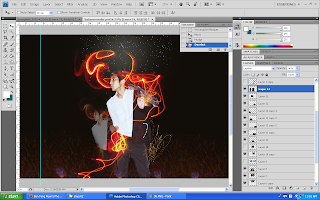
01. Extract the image using the same way as the September Calendar and pasted it on a new A4 file. Once you have done all that, brightened the image using Image>Adjustment>Selective Colouring with this settings.



02. By using the same technique with the previous calendar, used a 2500px white soft brush and dabbed it at the topmost of the image.

03. I also use the same starlight image and set the layer mode to Screen.
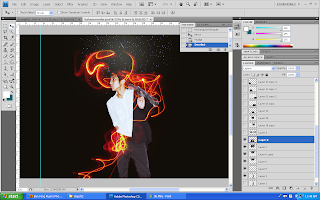
 04. Added images of light and either set the layer mode to Screen or Lighten.
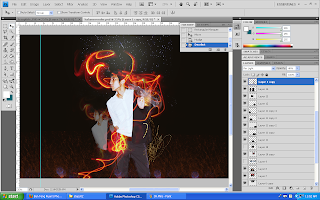
04. Added images of light and either set the layer mode to Screen or Lighten.

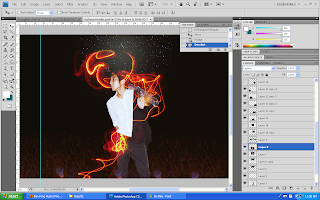
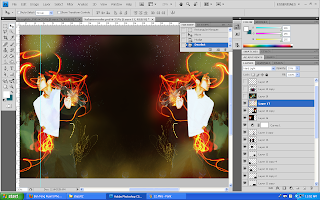
 05. I duplicated the image of the model and resized it to a smaller size and positioned it towards the left side and set the layer mode to Lighten.
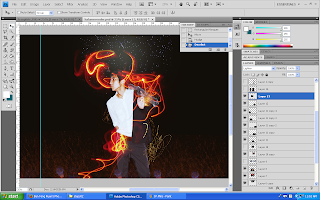
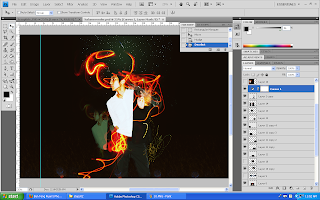
05. I duplicated the image of the model and resized it to a smaller size and positioned it towards the left side and set the layer mode to Lighten. 06. Do the same thing but this time positioned the image to the right top corner of the model and set the layer mode to Pin Light.
06. Do the same thing but this time positioned the image to the right top corner of the model and set the layer mode to Pin Light. 07. Use Curves to brighten and contrast the image more.
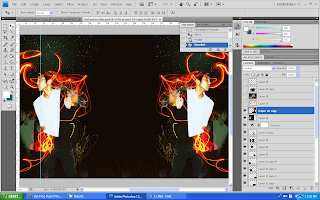
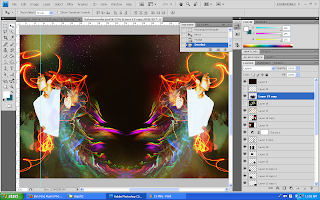
07. Use Curves to brighten and contrast the image more. 08. Go to Image>Applied Image, duplicated it, then transformed it so it will look like a mirror reflection.
08. Go to Image>Applied Image, duplicated it, then transformed it so it will look like a mirror reflection. 09. Add the same colourful bokeh texture like before but this time set it to Hard Light. Play around with the opacity.
09. Add the same colourful bokeh texture like before but this time set it to Hard Light. Play around with the opacity. 10. Next, add a fractal image as texture, duplicated it to both sides of the image and set the layer mode to Lighten.
10. Next, add a fractal image as texture, duplicated it to both sides of the image and set the layer mode to Lighten. 11. Add the calendar template and we're done!
11. Add the calendar template and we're done!



No comments:
Post a Comment