
Open Adobe Illustrator > pen tool > draw the shape of phone by using pen tool > go to fill > insert colour
Repeat the same step using the same tool > draw a drum and it's stick > filled colour

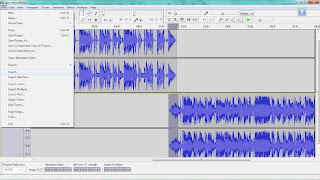
Start > programme > Audacity > file > import > audio or press ctrl + shift + I > select file > click the Selection Tool > drag the desired part > It is easier to edit when splited, use shortcut Ctrl+Alt+I or manually go to Edit > Split New > repeat the same step by selecting the last part of the music > Delete the middle part of the music by clicking the small 'x' icon next to the name of the music > Selection Tool > select the end of the first part of the music > Effect > Fade Out > select the second part of the music and Fade In, Effect > Fade In > repeat the same step to it does not sound awkward

Open Adobe Flash > file > new > select actionscript 3.0 > select ok >
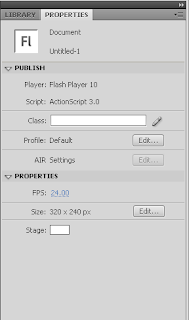
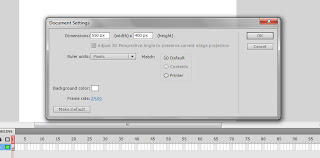
go to Properties > saiz > select Edit > dimension : 550 px (width) x 400 px (height) > press ok

properties > stage > choose coolour #FED402

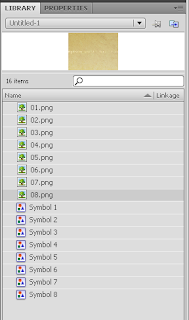
File > import > import to stage or ctrl + R > select file > press open > the file will be automatically transfer to the 'library' > drag the file anywhere on the stage> once you draged, it will be disappeared but it will appear at the timeline

All the words will be converted into a symbol : select word > press ctrl + F8 on your keyboard > create new symbol will pop up > add name , type : movie clip, Folder : library root > press Ok > the symbol will appear at library

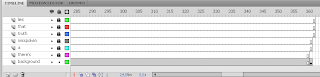
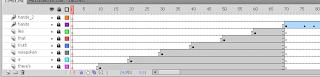
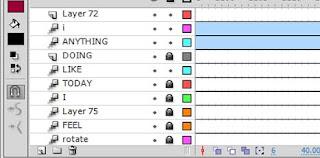
To create motion on your stage used keyframe on your timeline > select one point on the timeline > right click > insert keyframe > drag symbol to your stage > gray line will appear with a black dot > go to the next frame at the same layer repeat the same step > move the symbol at other place on the stage > press ok > the symbol will create motion

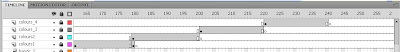
To create motion used motion tween : select one point > right click > insert keyframe > drag symbol to your stage > gray line will appear with a black dot > right click > click create motion tween > gray line will chance to blue line > select any point on the blue line > move your symbol > dotted line can be seen on your stage > small diamond shape will appear at the blue line > do the same step to create verity motion > press ok to play

Name all the symbol at timeline layer > double click > rename > press enter on keyboard > file > save as > select place > ok